Block patterns date from WP 5.5. The WP public block pattern library is growing; there’s about 90 patterns available for copy/paste and reuse now: https://wordpress.org/patterns/
Here’s some more information about Block Patterns: https://gutenbergtimes.com/the-wordpress-block-patterns-resource-list/
This Cover block with angled overlay is copied from https://wordpress.org/patterns/pattern/image-with-angled-overlay-and-text/

Art Nouveau:
Patterns
July 14-24, 2021
My version:

Clare’s version of the Cover block
With opaque angled overlay. So tricky.
This is a bit tricky. Settings:
Overlay: Gradient, Linear
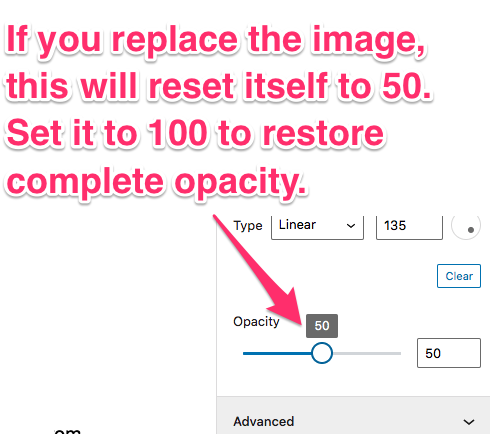
Make sure the “Opacity” slider below the gradient controls is set to 100.
You need to have four control points for the gradient, so you will need to add one or two if you’re building this from scratch instead of copy/pasting the block pattern.
Two are set to the same color, and are completely opaque. You can use the color picker and opacity slider in the gradient tool, or use either RBG or HSL specifications, with “a” (alpha channel) set to 1 for completely opaque.
The other two are set to any color, and are completely transparent. In RBG or HSL specifications use “a” = 0 for completely transparent.
This gives you one gradient that’s from an opaque color to itself (so, a single solid color) and another gradient that’s transparent (the invisible part of the overlay). The control points for this part of the gradient are white-on-white invisible, so you have to hover around and click to find them.
Then you have to drag the two middle control points so they are at the same spot. This gives you the hard line between opaque and transparent sections. This is tricky; I found it helpful to zoom my browser window to 120% so there was a more visible overlap between the control points for my mouse to grab.
So from left to right, your gradient control points are:
- Color A, opaque, at far left
- Color A opaque, in the middle where you want your dividing line
- Color B transparent, in the middle where you want your dividing line
- Color B transparent, at far right

Note that if you replace the image, the “Opacity” slider below the gradient controls gets reset to 50%. Just slide it to 100 and save.